Devlog2. Programming Architecture
Hello!✨
Starting from this blog, I’ll be introducing how our team overcame coding-related challenges throughout this project, along with the solutions we developed. At the same time, I’ll also be keeping a personal work log, documenting the specific problems I worked on, the decisions I made, and the features I contributed to.
This series will serve both as a technical breakdown of my development process and a detailed record of my own journey as a developer.
Introduction
As part of our recent development goals, we aimed to implement a system that allows smooth switching between turn-based (Board Mode) and real-time (Arena Mode) gameplay. Since the game requires both strategic planning and action-based combat, having two distinct modes, and we needed a reliable way to switch between them.
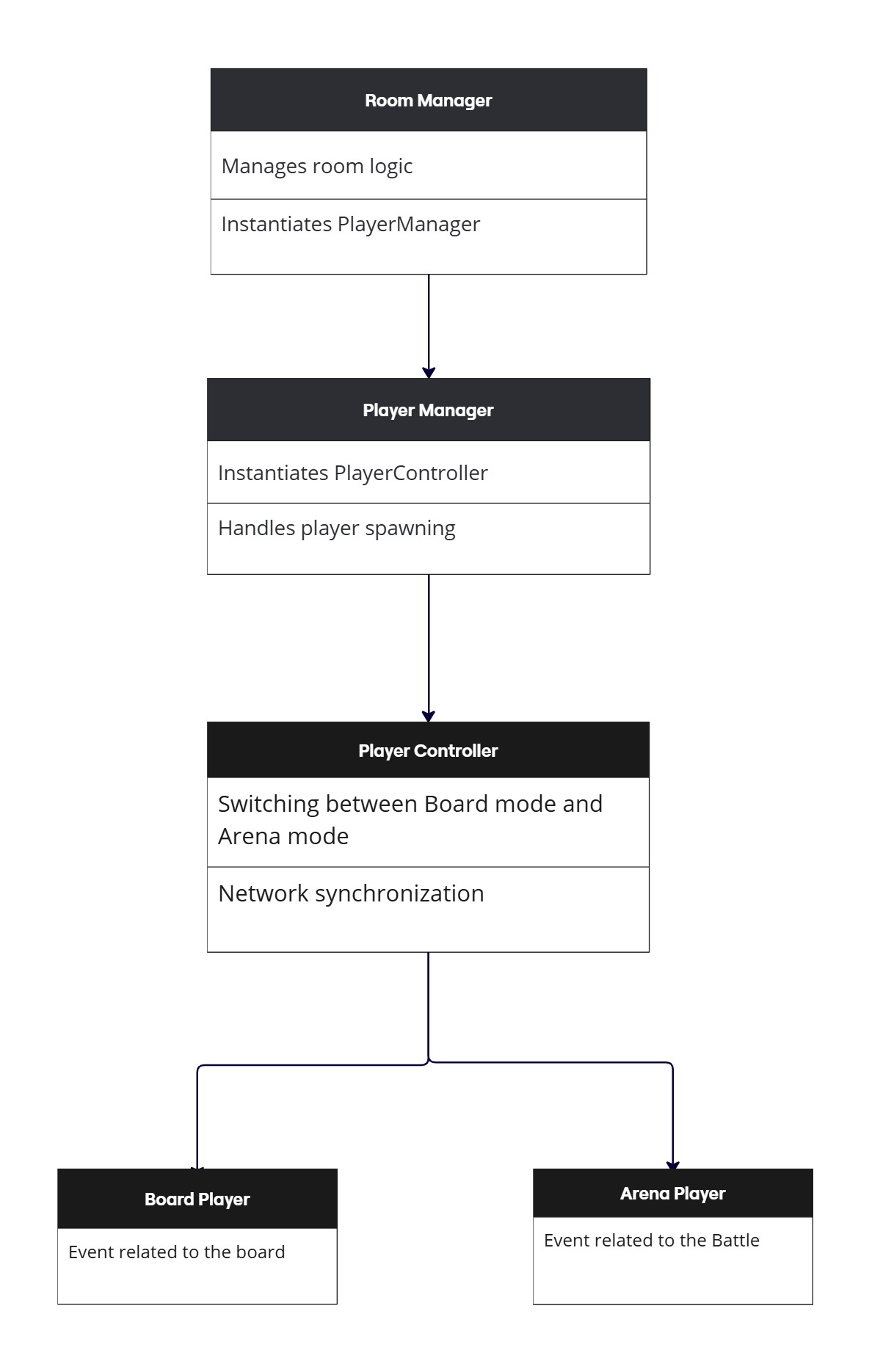
UML Diagram
How to Switch Between Game Modes

Programming architecture diagram
Mode Switching Logic
One of the key features in our gameplay is enable switching by enabling/disabling different character prefabs depending on the current game phase. The PlayerController held both BoardPlayer and ArenaPlayer objects. During gameplay, we toggle these two by enabling one and disabling the other based on events. For example, when a player triggers the battle event, PlayerController disables BoardPlayer and activates ArenaPlayer. After combat, it switches back. All transitions are synchronized across the network using PhotonView.
Manager Scripts
RoomManager.cs ← Instantiates player manager into main game scene
PlayerManager.cs ← Instantiates player controller into main game scene
PlayerController.cs ←contains both kind of player prefabs
- BoardPlayer.cs ← Player logic – turn-based movement, tile interaction, and event triggering.
- ArenaPlayer.cs ← Player logic– real-time combat with actions like Attack().
Problems I Encountered
Initially several issues showed up during testing:
- Network issue: Because enable/disable ran only on the local machine, clients slipped out of sync; one user might be in Arena mode while everyone else still saw Board mode.
- Ownership Control: Any client could fire the mode-switch command, so a single player kept flipping between states.
Solution
-
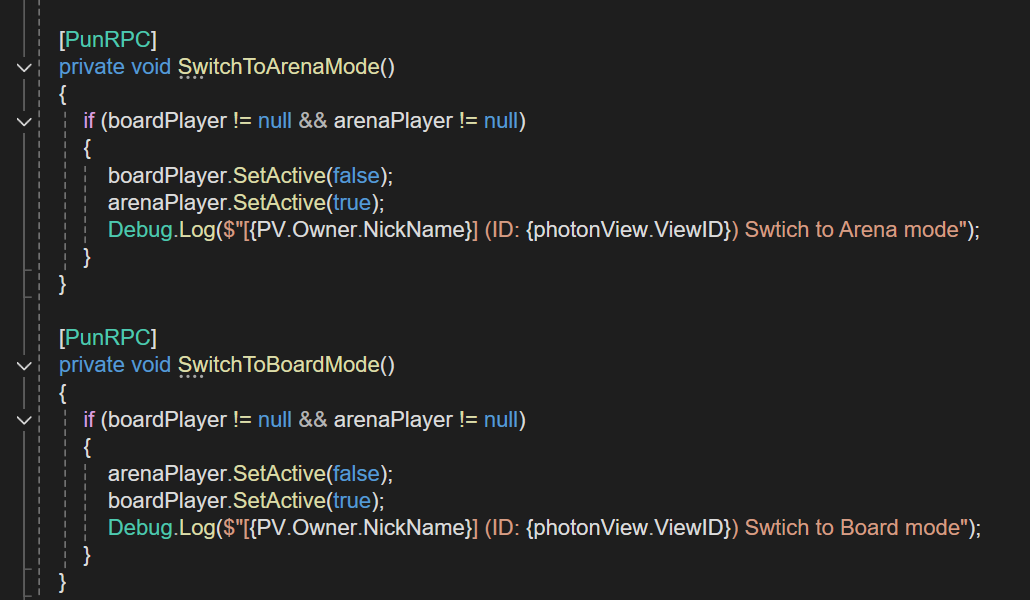
Network-Safe Mode Switching
Every transition now goes through a [PunRPC], withPhotonViewandPhotonTransformViewon both BoardPlayer and ArenaPlayer to keep scenes aligned. -
Exclusive Client Authority
A PV.IsMine check ensures only the owning client can initiate the switch, blocking others from altering that player’s state.
Inplementation
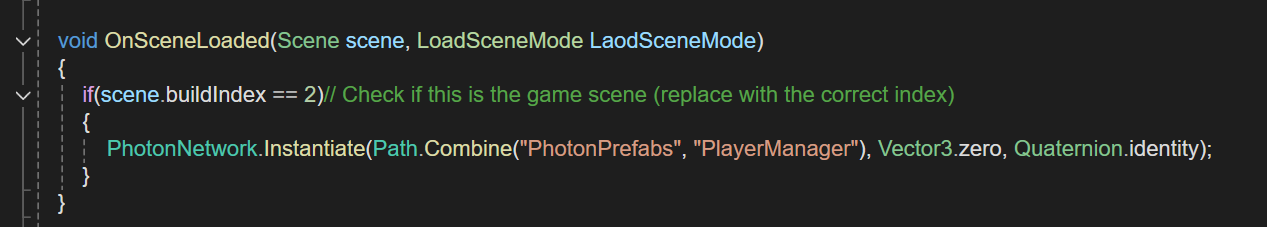
Room Manager:

- Manages room logic and ensures Singleton pattern implementation.
- Instantiates PlayerManager when specific scenes are loaded.
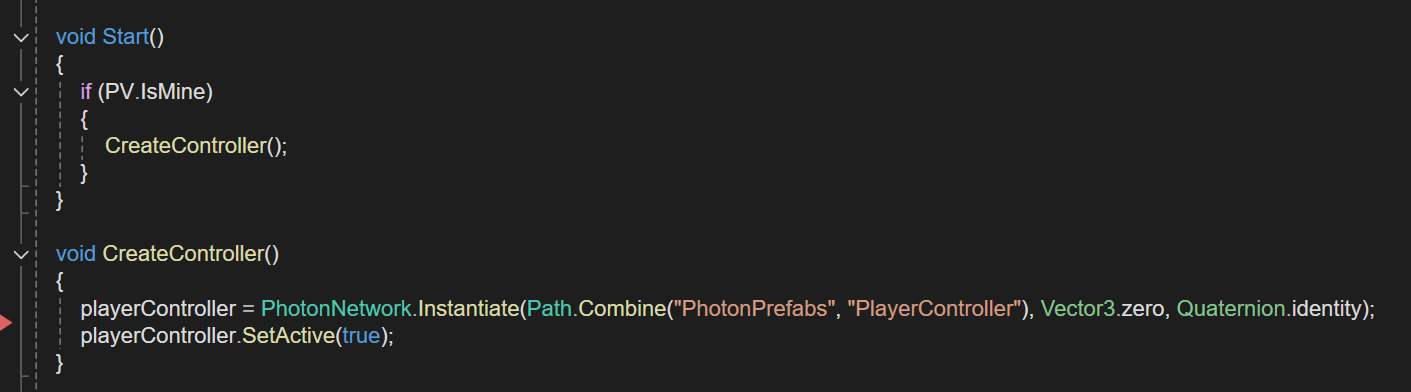
Player Manager:

- Handles instantiating the PlayerController dynamically when a player joins.
- Ensures that logic executes only on the local client using PV.IsMine to check ownership.
- Manages player respawning by destroying and recreating the PlayerController.
PlayerController:

- Controls switching between BoardPlayer mode (turn-based) and ArenaPlayer mode (real-time combat).
- Implements network synchronization via PhotonView.
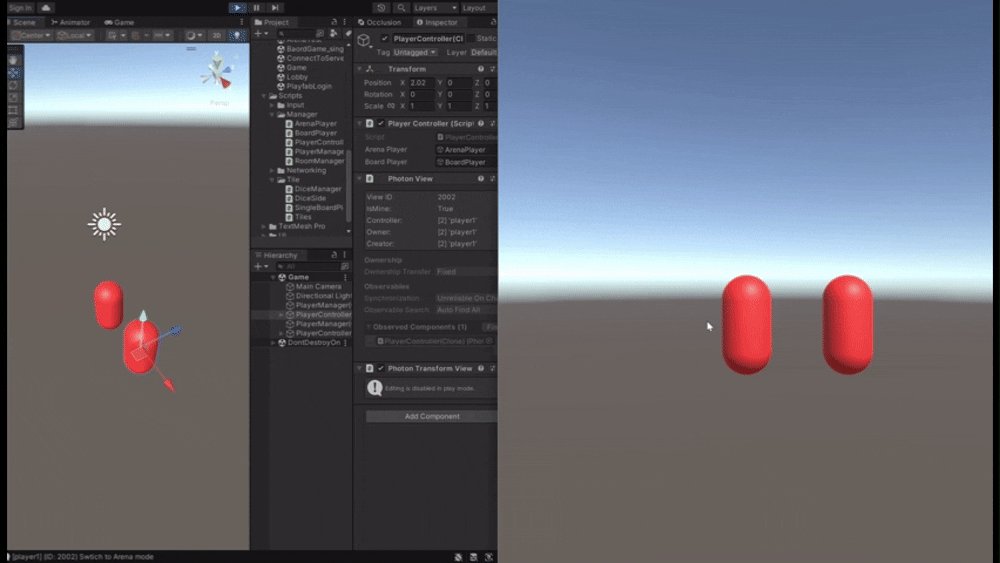
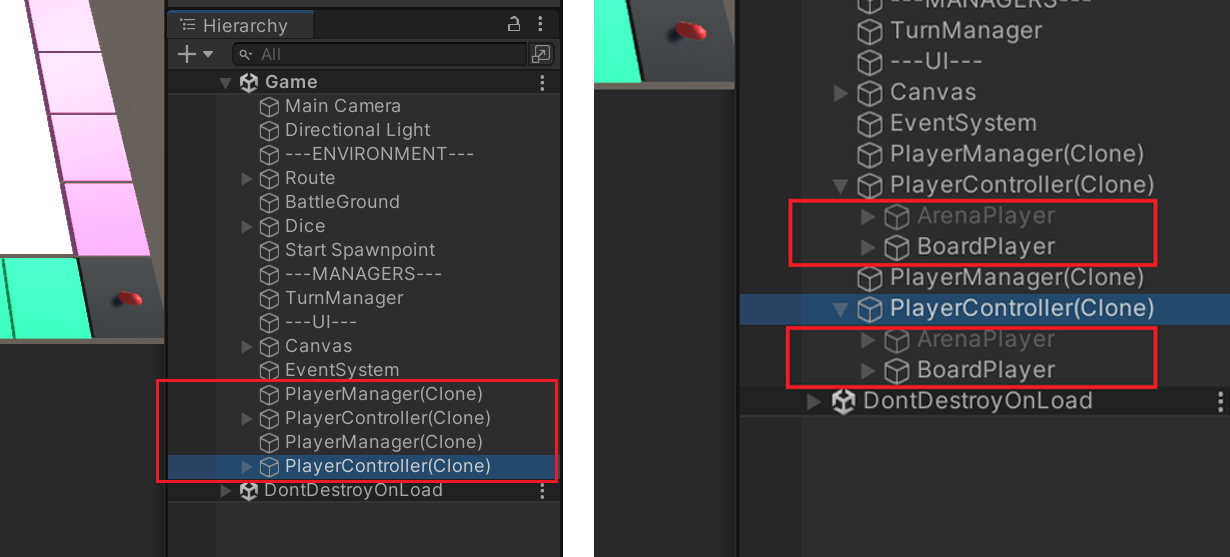
Snippet of 2 players with both arena and board characters
As shown in the image above, each player in the scene has their own instance of both a PlayerManager and a PlayerController. The PlayerController contains two child objects: BoardPlayer and ArenaPlayer, which means all mode-related logic is encapsulated within the player's own controller.
BoardPlayer:

ArenaPlayer:


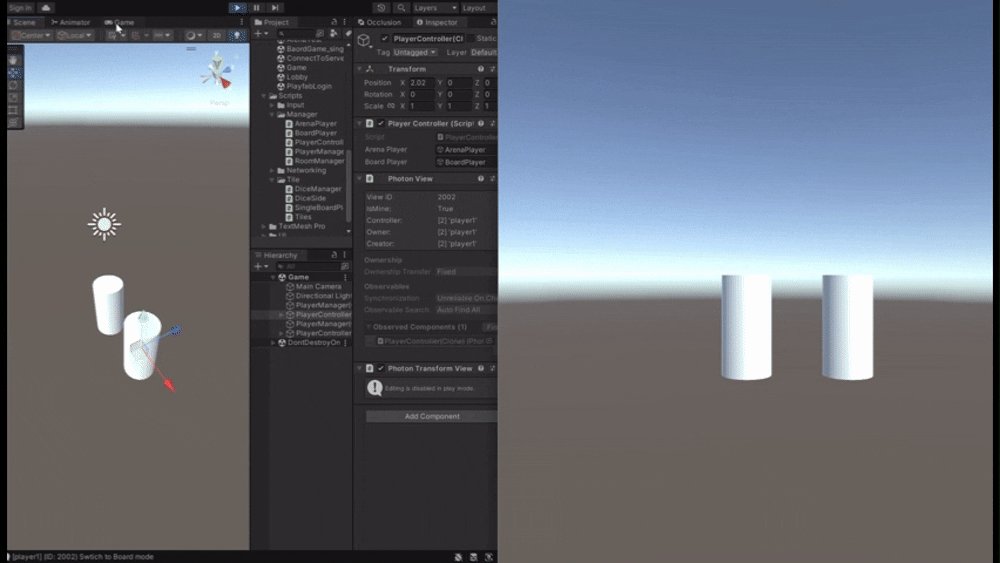
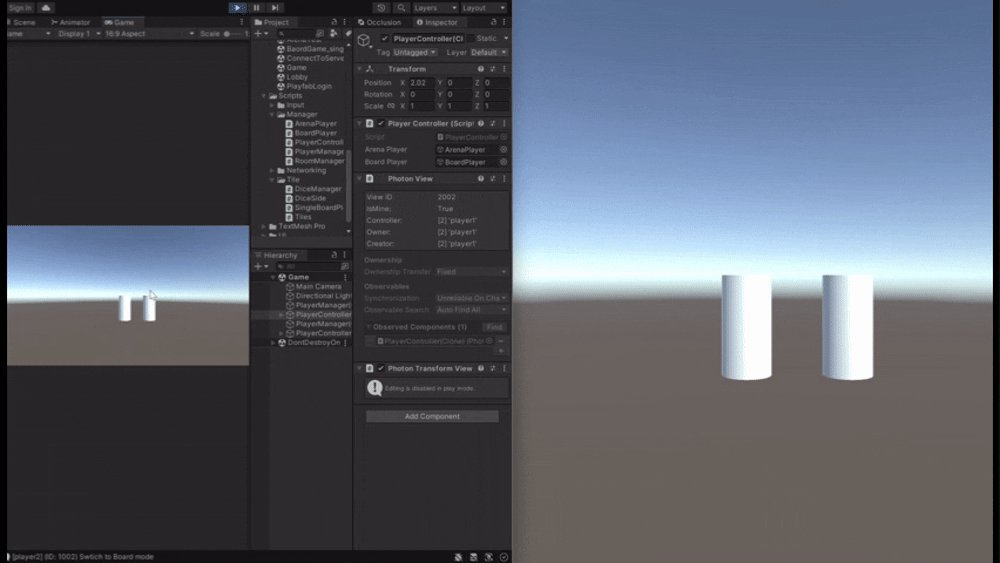
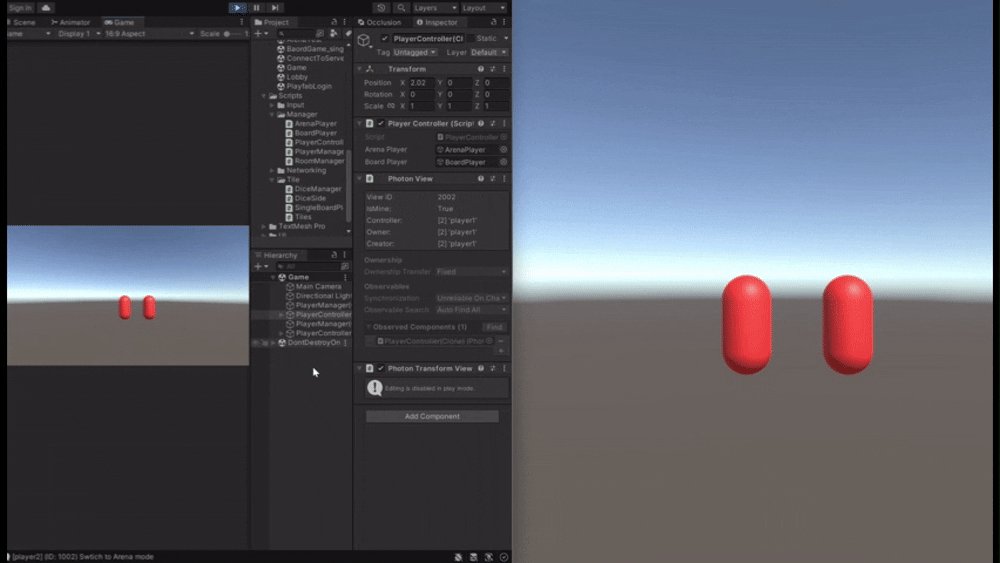
Switch between arena and board character in multiplayer mode
During my prototyping phase, I gave the board-mode character a white material and the arena-mode character a red one so it can immediately tell which state they’re in. Currently I’m flipping between the two modes with a single keyboard press, and each transition is propagated through Photon in real time, keeping every client in sync.
Reference
- [1] Photon Engine. (n.d.). Multiplayer Game Development Made Easy. Available at: https://www.photonengine.com/ (Accessed: 21 March 2025).
- [2] Miro, 2025. https://miro.com/app/dashboard/ (Accessed: 21th March 2025).
Dice & Domination
A high-stakes multiplayer strategy game with domination and combat
| Status | Released |
| Author | Angir |
| Genre | Strategy |
| Tags | 3D, Board Game, monopoly, Multiplayer, Top down shooter |
| Languages | English |
More posts
- Devlog 10. Score Display & ConclusionMay 05, 2025
- Devlog9. Mode Switching SystemMay 02, 2025
- Devlog8. Backend System and Camera SetupMay 01, 2025
- Devlog7. Money and Tile OwnershipMay 01, 2025
- Devlog6. UI Display of Dice&DominationApr 30, 2025
- Devlog5. Turn ManagementApr 28, 2025
- Devlog4. Designing Scalable Board DataApr 26, 2025
- Devlog3. Dice Rolling and Board MovementApr 24, 2025
- Devlog1. Game Design of Dice&DominationMar 21, 2025

Leave a comment
Log in with itch.io to leave a comment.