Devlog 10. Score Display & Conclusion
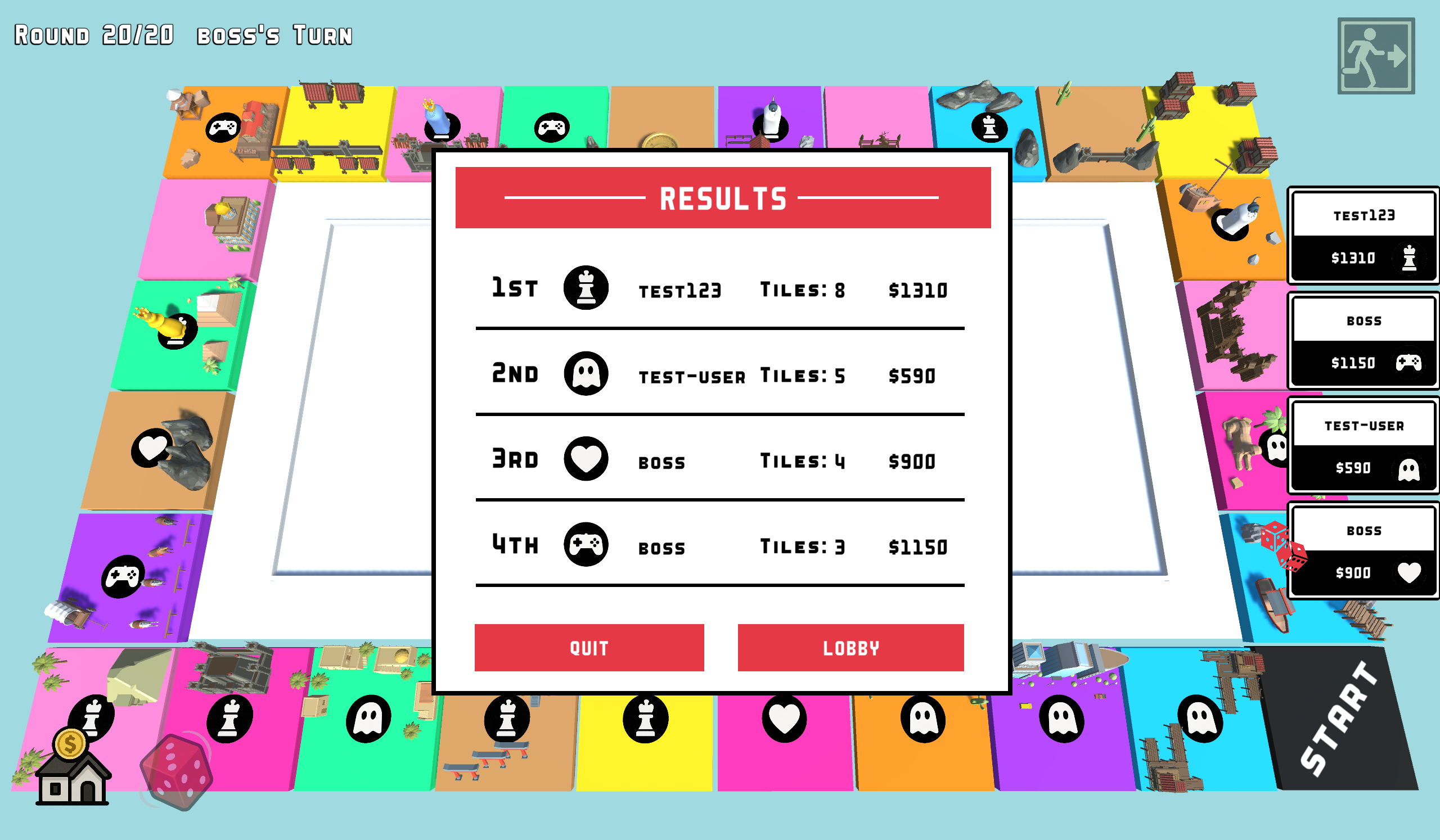
To properly wrap up each game session in Dice & Domination, I made a final ranking screen that appears when the match ends. It shows each player's stats based on their money and number of owned tiles,and visually ranks them.
Implementation
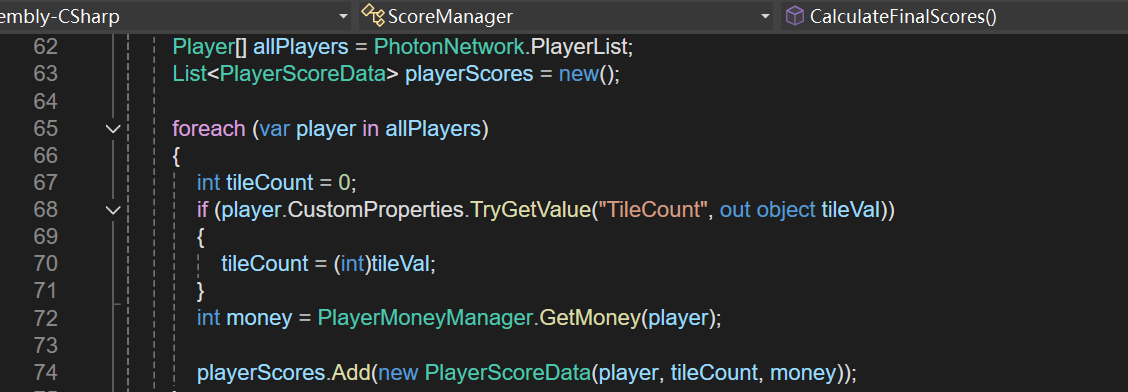
ScoreManager.cs: Handles score collection and ranking logic.
Final Score Calculation
When the game ends, it loops through all players in PhotonNetwork.PlayerList, reads each player's "TileCount" from their CustomProperties, and retrieves their current money, stores this data in PlayerScoreData objects.

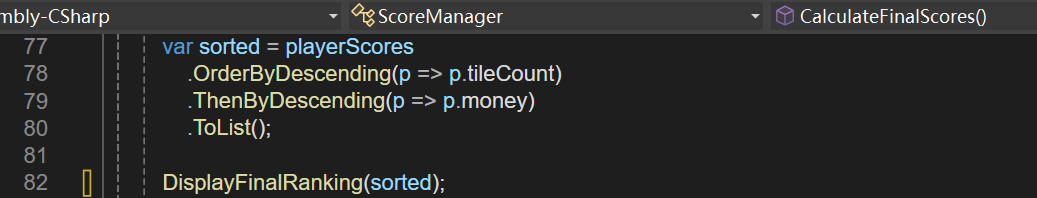
After collecting all player data, the list is sorted, first by tile count in descending order, then by money if there's a tie. This determines the final player ranking.

Final Ranking UI Update
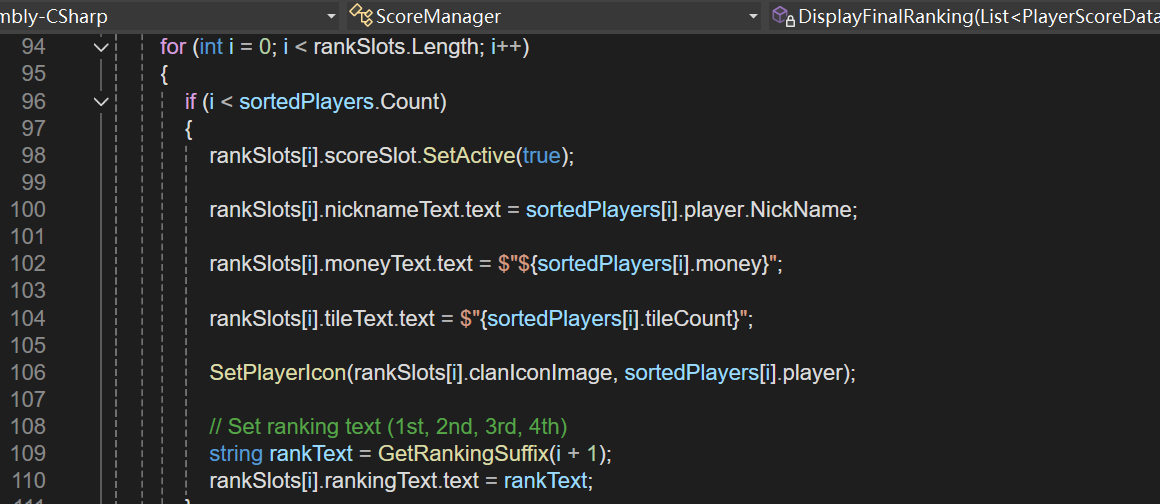
The sorted player data is passed into the DisplayFinalRanking() method, which handles updating the final score panel. It iterates through the UI slot array rankSlots[], assigning each player's nickname, money, tile count, and a rank label. It also uses SetPlayerIcon() to retrieve the player's "ClanIcon" and display the correct clan image.

Conclusion
I learned a lot about how online multiplayer games work through this project, from syncing actions across clients to managing shared game states in real time. Me and my programmer teammate spent a lot of time working through bugs and tricky edge cases, especially because our game involved switching between two different gameplay modes. That added a lot of complexity to state syncing, ownership, and UI handling.
Anyway, I was lucky to work with an amazing team. Especially shivani, I learned a lot just by seeing how she solved different problems. And thanks to my designers teammate brought this awesome gameplay design.
Reference
[1] Photon Engine. (n.d.). Multiplayer Game Development Made Easy. Available at: https://www.photonengine.com/ [Accessed 5 May 2025].
Sounds
- InspectorJ, 2021. Win Sound. Freesound. Available at: https://freesound.org/s/615905 [Accessed 28 April 2025].
- Arcade Origins, n.d. Arcade Origins – Royalty-Free Game Assets. Available at: https://www.arcade-origins.com [Accessed 28 April 2025].
- Cyrex Studios, n.d. Universal UI Soundpack . itch.io. Available at: https://cyrex-studios.itch.io/universal-ui-soundpack [Accessed 28 April 2025].
Dice & Domination
A high-stakes multiplayer strategy game with domination and combat
| Status | Released |
| Author | Angir |
| Genre | Strategy |
| Tags | 3D, Board Game, monopoly, Multiplayer, Top down shooter |
| Languages | English |
More posts
- Devlog9. Mode Switching SystemMay 02, 2025
- Devlog8. Backend System and Camera SetupMay 01, 2025
- Devlog7. Money and Tile OwnershipMay 01, 2025
- Devlog6. UI Display of Dice&DominationApr 30, 2025
- Devlog5. Turn ManagementApr 28, 2025
- Devlog4. Designing Scalable Board DataApr 26, 2025
- Devlog3. Dice Rolling and Board MovementApr 24, 2025
- Devlog2. Programming ArchitectureMar 30, 2025
- Devlog1. Game Design of Dice&DominationMar 21, 2025

Leave a comment
Log in with itch.io to leave a comment.